Whenever you come across an issue (which we hope is rare!), sometimes our developers need more information, in order to fix it. They need to know what is going on in the backend (where all that code and stuff that looks like gibberish lives). This is where Inspect comes in.
Divvy Details
Inspect allows you to see what is going on in the backend, whenever you perform an action in Divvy. What we need you to do, is recreate the issue you found while Inspect is open, and take a screenshot of the error as it happens and include the code.
How to Inspect Elements
Step 1
For Safari browser users on Mac, make sure the Develop tab is available in the Menu bar. For Safari browser users on PC, you can click on the Settings button in the top right and select Show Menu Bar to confirm the same thing. If Develop tab is not in the top menu bar, go to Safari > Preferences > Advanced, and check the Show Develop menu in menu bar. For PC users, the Preference option will be found back in the Settings at the top right hand side of the browser again, and it's the same steps afterwards.

Step 2
Next, get to the spot right before you see the issue, right click anywhere within Divvy, and select Inspect Element. You should then see a popup either to the side or bottom of the screen.
Go to the Console tab (Illustrated below) and click the Clear Log button. This will clear everything that is in the window and give us a fresh view of the code that follows when you try to recreate the issue.

Recreate the issue. Once you do, you should see code populating in the Inspect window. Sometimes the information may be highlighted yellow or red. Take a screenshot of the issue, along with the code that is in the Inspect window and save it for later.

Step 4
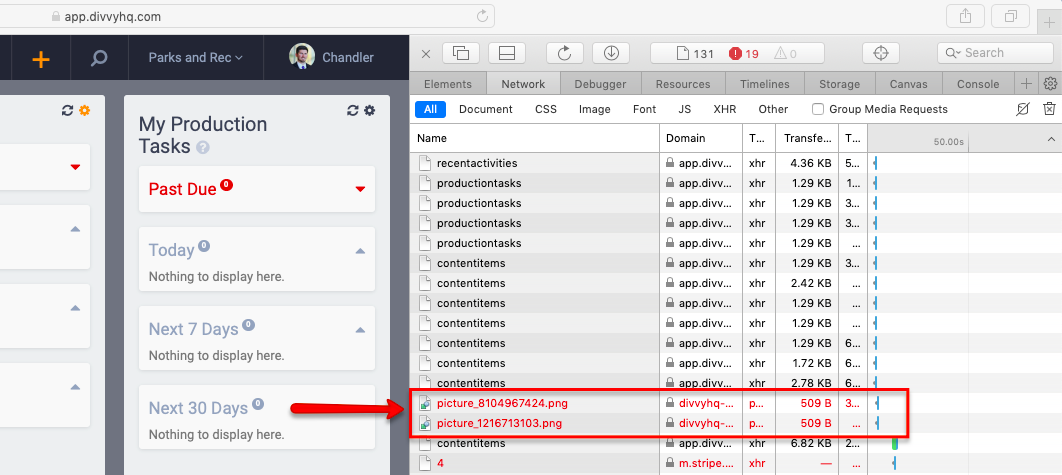
Repeat steps 2 and 3 but this time, start at the Network tab instead when you open up the Inspect window. Click the Clear Network Items button to give a fresh view of the code that follows.